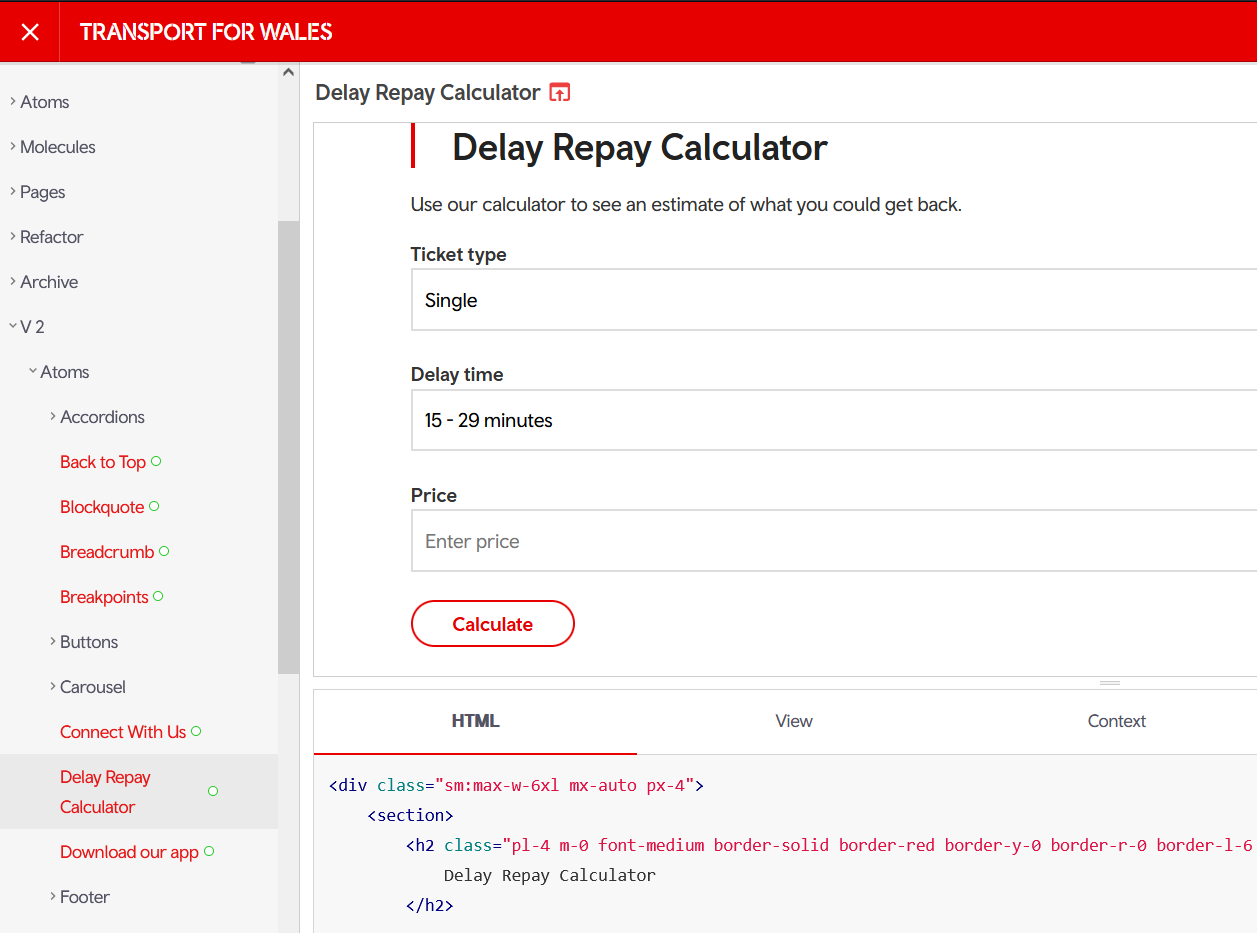
The tool I use to help draft designs as web components for my main project, the design system refresh.
My team had already been using Fractal before I joined and I had never heard of it before. It's basically a staging area to draft components to be used on the Transport for Wales website.

My team and I all work in Fractal together, the list at the side of the page in the above image is actually a list of components. As well as components I have also written some documentation to help share information to anyone who visits our Fractal component library.

The "v2" section shown under the archive section in the above image is actually where we store most of the new components made during the design system refresh project. At the start of the project we made a new section so we could use new techniques to create refreshed versions of older components while keeping the old version available. This was especially important because the method employed for this project had not been done before, so to reduce risk we decided to put in a little extra work and re-design old components by directly referencing the designs from Figma, rather than using what had already been made in Fractal.
My team wanted a fresh slate to start a new design system without impacting the old website design and Fractal v2 was born.